- All Implemented Interfaces:
SwingConstants
- Direct Known Subclasses:
AsyncBoxView,ComponentView,CompositeView,GlyphView,IconView,ImageView,PlainView
A very important part of the text package is the View class.
As the name suggests it represents a view of the text model,
or a piece of the text model.
It is this class that is responsible for the look of the text component.
The view is not intended to be some completely new thing that one must
learn, but rather is much like a lightweight component.
By default, a view is very light. It contains a reference to the parent
view from which it can fetch many things without holding state, and it
contains a reference to a portion of the model (Element).
A view does not
have to exactly represent an element in the model, that is simply a typical
and therefore convenient mapping. A view can alternatively maintain a couple
of Position objects to maintain its location in the model (i.e. represent
a fragment of an element). This is typically the result of formatting where
views have been broken down into pieces. The convenience of a substantial
relationship to the element makes it easier to build factories to produce the
views, and makes it easier to keep track of the view pieces as the model is
changed and the view must be changed to reflect the model. Simple views
therefore represent an Element directly and complex views do not.
A view has the following responsibilities:
- Participate in layout.
-
The view has a
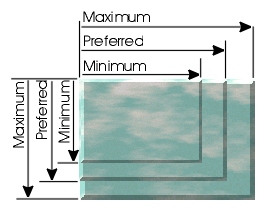
setSizemethod which is likedoLayoutandsetSizeinComponentcombined. The view has apreferenceChangedmethod which is likeinvalidateinComponentexcept that one can invalidate just one axis and the child requesting the change is identified.A View expresses the size that it would like to be in terms of three values, a minimum, a preferred, and a maximum span. Layout in a view is can be done independently upon each axis. For a properly functioning View implementation, the minimum span will be <= the preferred span which in turn will be <= the maximum span.

The minimum set of methods for layout are:
The
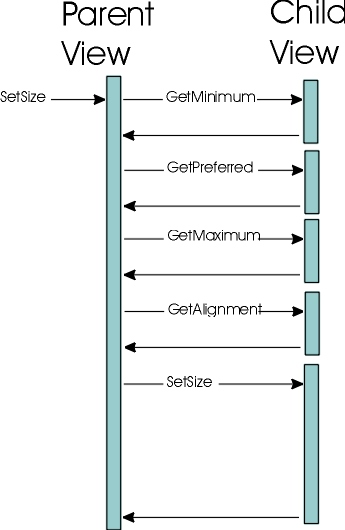
setSizemethod should be prepared to be called a number of times (i.e. It may be called even if the size didn't change). ThesetSizemethod is generally called to make sure the View layout is complete prior to trying to perform an operation on it that requires an up-to-date layout. A view's size should always be set to a value within the minimum and maximum span specified by that view. Additionally, the view must always call thepreferenceChangedmethod on the parent if it has changed the values for the layout it would like, and expects the parent to honor. The parent View is not required to recognize a change until thepreferenceChangedhas been sent. This allows parent View implementations to cache the child requirements if desired. The calling sequence looks something like the following:
The exact calling sequence is up to the layout functionality of the parent view (if the view has any children). The view may collect the preferences of the children prior to determining what it will give each child, or it might iteratively update the children one at a time.
- Render a portion of the model.
-
This is done in the paint method, which is pretty much like a component paint method. Views are expected to potentially populate a fairly large tree. A
Viewhas the following semantics for rendering:- The view gets its allocation from the parent at paint time, so it must be prepared to redo layout if the allocated area is different from what it is prepared to deal with.
- The coordinate system is the same as the hosting
Component(i.e. theComponentreturned by thegetContainermethod). This means a child view lives in the same coordinate system as the parent view unless the parent has explicitly changed the coordinate system. To schedule itself to be repainted a view can call repaint on the hostingComponent. - The default is to not clip the children. It is more efficient to allow a view to clip only if it really feels it needs clipping.
- The
Graphicsobject given is not initialized in any way. A view should set any settings needed. - A
Viewis inherently transparent. While a view may render into its entire allocation, typically a view does not. Rendering is performed by traversing down the tree ofViewimplementations. EachViewis responsible for rendering its children. This behavior is depended upon for thread safety. While view implementations do not necessarily have to be implemented with thread safety in mind, other view implementations that do make use of concurrency can depend upon a tree traversal to guarantee thread safety. - The order of views relative to the model is up to the implementation. Although child views will typically be arranged in the same order that they occur in the model, they may be visually arranged in an entirely different order. View implementations may have Z-Order associated with them if the children are overlapping.
The methods for rendering are:
- Translate between the model and view coordinate systems.
-
Because the view objects are produced from a factory and therefore cannot necessarily be counted upon to be in a particular pattern, one must be able to perform translation to properly locate spatial representation of the model. The methods for doing this are:
The layout must be valid prior to attempting to make the translation. The translation is not valid, and must not be attempted while changes are being broadcasted from the model via a
DocumentEvent. - Respond to changes from the model.
-
If the overall view is represented by many pieces (which is the best situation if one want to be able to change the view and write the least amount of new code), it would be impractical to have a huge number of
DocumentListeners. If each view listened to the model, only a few would actually be interested in the changes broadcasted at any given time. Since the model has no knowledge of views, it has no way to filter the broadcast of change information. The view hierarchy itself is instead responsible for propagating the change information. At any level in the view hierarchy, that view knows enough about its children to best distribute the change information further. Changes are therefore broadcasted starting from the root of the view hierarchy. The methods for doing this are:
-
Field Summary
FieldsModifier and TypeFieldDescriptionstatic final intThe weight to indicate a view is a bad break opportunity for the purpose of formatting.static final intThe weight to indicate a view supports breaking, and this represents a very attractive place to break.static final intThe weight to indicate a view supports breaking, and must be broken to be represented properly when placed in a view that formats its children by breaking them.static final intThe weight to indicate a view supports breaking, but better opportunities probably exist.static final intAxis for format/break operations.static final intAxis for format/break operations.Fields declared in interface javax.swing.SwingConstants
BOTTOM, CENTER, EAST, HORIZONTAL, LEADING, LEFT, NEXT, NORTH, NORTH_EAST, NORTH_WEST, PREVIOUS, RIGHT, SOUTH, SOUTH_EAST, SOUTH_WEST, TOP, TRAILING, VERTICAL, WEST -
Constructor Summary
Constructors -
Method Summary
Modifier and TypeMethodDescriptionvoidAppends a single child view.breakView(int axis, int offset, float pos, float len) Tries to break this view on the given axis.voidchangedUpdate(DocumentEvent e, Shape a, ViewFactory f) Gives notification from the document that attributes were changed in a location that this view is responsible for.createFragment(int p0, int p1) Creates a view that represents a portion of the element.protected voidForwards the givenDocumentEventto the child views that need to be notified of the change to the model.protected voidforwardUpdateToView(View v, DocumentEvent e, Shape a, ViewFactory f) Forwards theDocumentEventto the give child view.floatgetAlignment(int axis) Determines the desired alignment for this view along an axis.Fetches the attributes to use when rendering.intgetBreakWeight(int axis, float pos, float len) Determines how attractive a break opportunity in this view is.getChildAllocation(int index, Shape a) Fetches the allocation for the given child view.Fetches the container hosting the view.Fetches the model associated with the view.Fetches the structural portion of the subject that this view is mapped to.intFetches the portion of the model for which this view is responsible.Fetch aGraphicsfor rendering.floatgetMaximumSpan(int axis) Determines the maximum span for this view along an axis.floatgetMinimumSpan(int axis) Determines the minimum span for this view along an axis.intgetNextVisualPositionFrom(int pos, Position.Bias b, Shape a, int direction, Position.Bias[] biasRet) Provides a way to determine the next visually represented model location at which one might place a caret.Returns the parent of the view.abstract floatgetPreferredSpan(int axis) Determines the preferred span for this view along an axis.intgetResizeWeight(int axis) Determines the resizability of the view along the given axis.intFetches the portion of the model for which this view is responsible.getToolTipText(float x, float y, Shape allocation) Returns the tooltip text at the specified location.getView(int n) Gets the nth child view.intReturns the number of views in this view.Fetches theViewFactoryimplementation that is feeding the view hierarchy.intgetViewIndex(float x, float y, Shape allocation) Returns the child view index representing the given position in the view.intgetViewIndex(int pos, Position.Bias b) Returns the child view index representing the given position in the model.voidInserts a single child view.voidinsertUpdate(DocumentEvent e, Shape a, ViewFactory f) Gives notification that something was inserted into the document in a location that this view is responsible for.booleanReturns a boolean that indicates whether the view is visible or not.modelToView(int pos, Shape a) Deprecated.abstract ShapemodelToView(int pos, Shape a, Position.Bias b) Provides a mapping, for a given character, from the document model coordinate space to the view coordinate space.modelToView(int p0, Position.Bias b0, int p1, Position.Bias b1, Shape a) Provides a mapping, for a given region, from the document model coordinate space to the view coordinate space.abstract voidRenders using the given rendering surface and area on that surface.voidpreferenceChanged(View child, boolean width, boolean height) Child views can call this on the parent to indicate that the preference has changed and should be reconsidered for layout.voidremove(int i) Removes one of the children at the given position.voidRemoves all of the children.voidremoveUpdate(DocumentEvent e, Shape a, ViewFactory f) Gives notification that something was removed from the document in a location that this view is responsible for.voidReplaces child views.voidEstablishes the parent view for this view.voidsetSize(float width, float height) Sets the size of the view.protected booleanUpdates the child views in response to receiving notification that the model changed, and there is change record for the element this view is responsible for.protected voidUpdates the layout in response to receiving notification of change from the model.intviewToModel(float x, float y, Shape a) Deprecated.abstract intviewToModel(float x, float y, Shape a, Position.Bias[] biasReturn) Provides a mapping from the view coordinate space to the logical coordinate space of the model.
-
Field Details
-
BadBreakWeight
public static final int BadBreakWeightThe weight to indicate a view is a bad break opportunity for the purpose of formatting. This value indicates that no attempt should be made to break the view into fragments as the view has not been written to support fragmenting.- See Also:
-
GoodBreakWeight
public static final int GoodBreakWeightThe weight to indicate a view supports breaking, but better opportunities probably exist.- See Also:
-
ExcellentBreakWeight
public static final int ExcellentBreakWeightThe weight to indicate a view supports breaking, and this represents a very attractive place to break.- See Also:
-
ForcedBreakWeight
public static final int ForcedBreakWeightThe weight to indicate a view supports breaking, and must be broken to be represented properly when placed in a view that formats its children by breaking them.- See Also:
-
X_AXIS
public static final int X_AXISAxis for format/break operations.- See Also:
-
Y_AXIS
public static final int Y_AXISAxis for format/break operations.- See Also:
-
-
Constructor Details
-
Method Details
-
getParent
-
isVisible
public boolean isVisible()Returns a boolean that indicates whether the view is visible or not. By default all views are visible.- Returns:
- always returns true
-
getPreferredSpan
public abstract float getPreferredSpan(int axis) Determines the preferred span for this view along an axis.- Parameters:
axis- may be eitherView.X_AXISorView.Y_AXIS- Returns:
- the span the view would like to be rendered into. Typically the view is told to render into the span that is returned, although there is no guarantee. The parent may choose to resize or break the view
-
getMinimumSpan
public float getMinimumSpan(int axis) Determines the minimum span for this view along an axis.- Parameters:
axis- may be eitherView.X_AXISorView.Y_AXIS- Returns:
- the minimum span the view can be rendered into
- See Also:
-
getMaximumSpan
public float getMaximumSpan(int axis) Determines the maximum span for this view along an axis.- Parameters:
axis- may be eitherView.X_AXISorView.Y_AXIS- Returns:
- the maximum span the view can be rendered into
- See Also:
-
preferenceChanged
Child views can call this on the parent to indicate that the preference has changed and should be reconsidered for layout. By default this just propagates upward to the next parent. The root view will callrevalidateon the associated text component.- Parameters:
child- the child viewwidth- true if the width preference has changedheight- true if the height preference has changed- See Also:
-
getAlignment
public float getAlignment(int axis) Determines the desired alignment for this view along an axis. The desired alignment is returned. This should be a value >= 0.0 and <= 1.0, where 0 indicates alignment at the origin and 1.0 indicates alignment to the full span away from the origin. An alignment of 0.5 would be the center of the view.- Parameters:
axis- may be eitherView.X_AXISorView.Y_AXIS- Returns:
- the value 0.5
-
paint
Renders using the given rendering surface and area on that surface. The view may need to do layout and create child views to enable itself to render into the given allocation.- Parameters:
g- the rendering surface to useallocation- the allocated region to render into
-
setParent
Establishes the parent view for this view. This is guaranteed to be called before any other methods if the parent view is functioning properly. This is also the last method called, since it is called to indicate the view has been removed from the hierarchy as well. When this method is called to set the parent to null, this method does the same for each of its children, propagating the notification that they have been disconnected from the view tree. If this is reimplemented,super.setParent()should be called.- Parameters:
parent- the new parent, ornullif the view is being removed from a parent
-
getViewCount
public int getViewCount()Returns the number of views in this view. Since the default is to not be a composite view this returns 0.- Returns:
- the number of views >= 0
-
getView
Gets the nth child view. Since there are no children by default, this returnsnull.- Parameters:
n- the number of the view to get, >= 0 && < getViewCount()- Returns:
- the view
-
removeAll
public void removeAll()Removes all of the children. This is a convenience call toreplace.- Since:
- 1.3
-
remove
public void remove(int i) Removes one of the children at the given position. This is a convenience call toreplace.- Parameters:
i- the position- Since:
- 1.3
-
insert
Inserts a single child view. This is a convenience call toreplace.- Parameters:
offs- the offset of the view to insert before >= 0v- the view- Since:
- 1.3
- See Also:
-
append
Appends a single child view. This is a convenience call toreplace.- Parameters:
v- the view- Since:
- 1.3
- See Also:
-
replace
Replaces child views. If there are no views to remove this acts as an insert. If there are no views to add this acts as a remove. Views being removed will have the parent set tonull, and the internal reference to them removed so that they can be garbage collected. This is implemented to do nothing, because by default a view has no children.- Parameters:
offset- the starting index into the child views to insert the new views. This should be a value >= 0 and <= getViewCountlength- the number of existing child views to remove This should be a value >= 0 and <= (getViewCount() - offset).views- the child views to add. This value can benullto indicate no children are being added (useful to remove).- Since:
- 1.3
-
getViewIndex
Returns the child view index representing the given position in the model. By default a view has no children so this is implemented to return -1 to indicate there is no valid child index for any position.- Parameters:
pos- the position >= 0b- the bias- Returns:
- index of the view representing the given position, or -1 if no view represents that position
- Since:
- 1.3
-
getChildAllocation
Fetches the allocation for the given child view. This enables finding out where various views are located, without assuming how the views store their location. This returnsnullsince the default is to not have any child views.- Parameters:
index- the index of the child, >= 0 && <getViewCount()a- the allocation to this view- Returns:
- the allocation to the child
-
getNextVisualPositionFrom
public int getNextVisualPositionFrom(int pos, Position.Bias b, Shape a, int direction, Position.Bias[] biasRet) throws BadLocationException Provides a way to determine the next visually represented model location at which one might place a caret. Some views may not be visible, they might not be in the same order found in the model, or they just might not allow access to some of the locations in the model. This method enables specifying a position to convert within the range of >=0. If the value is -1, a position will be calculated automatically. If the value < -1, theBadLocationExceptionwill be thrown.- Parameters:
pos- the position to convertb- the biasa- the allocated region in which to renderdirection- the direction from the current position that can be thought of as the arrow keys typically found on a keyboard. This will be one of the following values:- SwingConstants.WEST
- SwingConstants.EAST
- SwingConstants.NORTH
- SwingConstants.SOUTH
biasRet- the returned bias- Returns:
- the location within the model that best represents the next location visual position
- Throws:
BadLocationException- the given position is not a valid position within the documentIllegalArgumentException- ifdirectiondoesn't have one of the legal values above
-
modelToView
Provides a mapping, for a given character, from the document model coordinate space to the view coordinate space.- Parameters:
pos- the position of the desired character (>=0)a- the area of the view, which encompasses the requested characterb- the bias toward the previous character or the next character represented by the offset, in case the position is a boundary of two views;bwill have one of these values:-
Position.Bias.Forward -
Position.Bias.Backward
-
- Returns:
- the bounding box, in view coordinate space, of the character at the specified position
- Throws:
BadLocationException- if the specified position does not represent a valid location in the associated documentIllegalArgumentException- ifbis not one of the legalPosition.Biasvalues listed above- See Also:
-
modelToView
public Shape modelToView(int p0, Position.Bias b0, int p1, Position.Bias b1, Shape a) throws BadLocationException Provides a mapping, for a given region, from the document model coordinate space to the view coordinate space. The specified region is created as a union of the first and last character positions.- Parameters:
p0- the position of the first character (>=0)b0- the bias of the first character position, toward the previous character or the next character represented by the offset, in case the position is a boundary of two views;b0will have one of these values:-
Position.Bias.Forward -
Position.Bias.Backward
-
p1- the position of the last character (>=0)b1- the bias for the second character position, defined one of the legal values shown abovea- the area of the view, which encompasses the requested region- Returns:
- the bounding box which is a union of the region specified by the first and last character positions
- Throws:
BadLocationException- if the given position does not represent a valid location in the associated documentIllegalArgumentException- ifb0orb1are not one of the legalPosition.Biasvalues listed above- See Also:
-
viewToModel
Provides a mapping from the view coordinate space to the logical coordinate space of the model. ThebiasReturnargument will be filled in to indicate that the point given is closer to the next character in the model or the previous character in the model.- Parameters:
x- the X coordinate >= 0y- the Y coordinate >= 0a- the allocated region in which to renderbiasReturn- the returned bias- Returns:
- the location within the model that best represents the
given point in the view >= 0. The
biasReturnargument will be filled in to indicate that the point given is closer to the next character in the model or the previous character in the model.
-
insertUpdate
Gives notification that something was inserted into the document in a location that this view is responsible for. To reduce the burden to subclasses, this functionality is spread out into the following calls that subclasses can reimplement:updateChildrenis called if there were any changes to the element this view is responsible for. If this view has child views that are represent the child elements, then this method should do whatever is necessary to make sure the child views correctly represent the model.forwardUpdateis called to forward the DocumentEvent to the appropriate child views.updateLayoutis called to give the view a chance to either repair its layout, to reschedule layout, or do nothing.
- Parameters:
e- the change information from the associated documenta- the current allocation of the viewf- the factory to use to rebuild if the view has children- See Also:
-
removeUpdate
Gives notification that something was removed from the document in a location that this view is responsible for. To reduce the burden to subclasses, this functionality is spread out into the following calls that subclasses can reimplement:updateChildrenis called if there were any changes to the element this view is responsible for. If this view has child views that are represent the child elements, then this method should do whatever is necessary to make sure the child views correctly represent the model.forwardUpdateis called to forward the DocumentEvent to the appropriate child views.updateLayoutis called to give the view a chance to either repair its layout, to reschedule layout, or do nothing.
- Parameters:
e- the change information from the associated documenta- the current allocation of the viewf- the factory to use to rebuild if the view has children- See Also:
-
changedUpdate
Gives notification from the document that attributes were changed in a location that this view is responsible for. To reduce the burden to subclasses, this functionality is spread out into the following calls that subclasses can reimplement:updateChildrenis called if there were any changes to the element this view is responsible for. If this view has child views that are represent the child elements, then this method should do whatever is necessary to make sure the child views correctly represent the model.forwardUpdateis called to forward the DocumentEvent to the appropriate child views.updateLayoutis called to give the view a chance to either repair its layout, to reschedule layout, or do nothing.
- Parameters:
e- the change information from the associated documenta- the current allocation of the viewf- the factory to use to rebuild if the view has children- See Also:
-
getDocument
Fetches the model associated with the view.- Returns:
- the view model,
nullif none
-
getStartOffset
public int getStartOffset()Fetches the portion of the model for which this view is responsible.- Returns:
- the starting offset into the model >= 0
- See Also:
-
getEndOffset
public int getEndOffset()Fetches the portion of the model for which this view is responsible.- Returns:
- the ending offset into the model >= 0
- See Also:
-
getElement
Fetches the structural portion of the subject that this view is mapped to. The view may not be responsible for the entire portion of the element.- Returns:
- the subject
-
getGraphics
Fetch aGraphicsfor rendering. This can be used to determine font characteristics, and will be different for a print view than a component view.- Returns:
- a
Graphicsobject for rendering - Since:
- 1.3
-
getAttributes
Fetches the attributes to use when rendering. By default this simply returns the attributes of the associated element. This method should be used rather than using the element directly to obtain access to the attributes to allow view-specific attributes to be mixed in or to allow the view to have view-specific conversion of attributes by subclasses. Each view should document what attributes it recognizes for the purpose of rendering or layout, and should always access them through theAttributeSetreturned by this method.- Returns:
- the attributes to use when rendering
-
breakView
Tries to break this view on the given axis. This is called by views that try to do formatting of their children. For example, a view of a paragraph will typically try to place its children into row and views representing chunks of text can sometimes be broken down into smaller pieces.This is implemented to return the view itself, which represents the default behavior on not being breakable. If the view does support breaking, the starting offset of the view returned should be the given offset, and the end offset should be less than or equal to the end offset of the view being broken.
- Parameters:
axis- may be eitherView.X_AXISorView.Y_AXISoffset- the location in the document model that a broken fragment would occupy >= 0. This would be the starting offset of the fragment returnedpos- the position along the axis that the broken view would occupy >= 0. This may be useful for things like tab calculationslen- specifies the distance along the axis where a potential break is desired >= 0- Returns:
- the fragment of the view that represents the given span, if the view can be broken. If the view doesn't support breaking behavior, the view itself is returned.
- See Also:
-
createFragment
Creates a view that represents a portion of the element. This is potentially useful during formatting operations for taking measurements of fragments of the view. If the view doesn't support fragmenting (the default), it should return itself.- Parameters:
p0- the starting offset >= 0. This should be a value greater or equal to the element starting offset and less than the element ending offset.p1- the ending offset > p0. This should be a value less than or equal to the elements end offset and greater than the elements starting offset.- Returns:
- the view fragment, or itself if the view doesn't support breaking into fragments
- See Also:
-
getBreakWeight
public int getBreakWeight(int axis, float pos, float len) Determines how attractive a break opportunity in this view is. This can be used for determining which view is the most attractive to callbreakViewon in the process of formatting. A view that represents text that has whitespace in it might be more attractive than a view that has no whitespace, for example. The higher the weight, the more attractive the break. A value equal to or lower thanBadBreakWeightshould not be considered for a break. A value greater than or equal toForcedBreakWeightshould be broken.This is implemented to provide the default behavior of returning
BadBreakWeightunless the length is greater than the length of the view in which case the entire view represents the fragment. Unless a view has been written to support breaking behavior, it is not attractive to try and break the view. An example of a view that does support breaking isLabelView. An example of a view that uses break weight isParagraphView.- Parameters:
axis- may be eitherView.X_AXISorView.Y_AXISpos- the potential location of the start of the broken view >= 0. This may be useful for calculating tab positionslen- specifies the relative length from pos where a potential break is desired >= 0- Returns:
- the weight, which should be a value between ForcedBreakWeight and BadBreakWeight
- See Also:
-
getResizeWeight
public int getResizeWeight(int axis) Determines the resizability of the view along the given axis. A value of 0 or less is not resizable.- Parameters:
axis- may be eitherView.X_AXISorView.Y_AXIS- Returns:
- the weight
-
setSize
public void setSize(float width, float height) Sets the size of the view. This should cause layout of the view along the given axis, if it has any layout duties.- Parameters:
width- the width >= 0height- the height >= 0
-
getContainer
Fetches the container hosting the view. This is useful for things like scheduling a repaint, finding out the host components font, etc. The default implementation of this is to forward the query to the parent view.- Returns:
- the container,
nullif none
-
getViewFactory
Fetches theViewFactoryimplementation that is feeding the view hierarchy. Normally the views are given this as an argument to updates from the model when they are most likely to need the factory, but this method serves to provide it at other times.- Returns:
- the factory,
nullif none
-
getToolTipText
Returns the tooltip text at the specified location. The default implementation returns the value from the child View identified by the passed in location.- Parameters:
x- the x coordinatey- the y coordinateallocation- current allocation of the View.- Returns:
- the tooltip text at the specified location
- Since:
- 1.4
- See Also:
-
getViewIndex
Returns the child view index representing the given position in the view. This iterates over all the children returning the first with a bounds that containsx,y.- Parameters:
x- the x coordinatey- the y coordinateallocation- current allocation of the View.- Returns:
- index of the view representing the given location, or -1 if no view represents that position
- Since:
- 1.4
-
updateChildren
Updates the child views in response to receiving notification that the model changed, and there is change record for the element this view is responsible for. This is implemented to assume the child views are directly responsible for the child elements of the element this view represents. TheViewFactoryis used to create child views for each element specified as added in theElementChange, starting at the index specified in the givenElementChange. The number of child views representing the removed elements specified are removed.- Parameters:
ec- the change information for the element this view is responsible for. This should not benullif this method gets callede- the change information from the associated documentf- the factory to use to build child views- Returns:
- whether or not the child views represent the child elements of the element this view is responsible for. Some views create children that represent a portion of the element they are responsible for, and should return false. This information is used to determine if views in the range of the added elements should be forwarded to or not
- Since:
- 1.3
- See Also:
-
forwardUpdate
protected void forwardUpdate(DocumentEvent.ElementChange ec, DocumentEvent e, Shape a, ViewFactory f) Forwards the givenDocumentEventto the child views that need to be notified of the change to the model. If there were changes to the element this view is responsible for, that should be considered when forwarding (i.e. new child views should not get notified).- Parameters:
ec- changes to the element this view is responsible for (may benullif there were no changes).e- the change information from the associated documenta- the current allocation of the viewf- the factory to use to rebuild if the view has children- Since:
- 1.3
- See Also:
-
forwardUpdateToView
Forwards theDocumentEventto the give child view. This simply messages the view with a call toinsertUpdate,removeUpdate, orchangedUpdatedepending upon the type of the event. This is called byforwardUpdateto forward the event to children that need it.- Parameters:
v- the child view to forward the event toe- the change information from the associated documenta- the current allocation of the viewf- the factory to use to rebuild if the view has children- Since:
- 1.3
- See Also:
-
updateLayout
Updates the layout in response to receiving notification of change from the model. This is implemented to callpreferenceChangedto reschedule a new layout if theElementChangerecord is notnull.- Parameters:
ec- changes to the element this view is responsible for (may benullif there were no changes)e- the change information from the associated documenta- the current allocation of the view- Since:
- 1.3
- See Also:
-
modelToView
Deprecated.Provides a mapping from the document model coordinate space to the coordinate space of the view mapped to it. This is implemented to default the bias toPosition.Bias.Forwardwhich was previously implied.- Parameters:
pos- the position to convert >= 0a- the allocated region in which to render- Returns:
- the bounding box of the given position is returned
- Throws:
BadLocationException- if the given position does not represent a valid location in the associated document- See Also:
-
viewToModel
Deprecated.Provides a mapping from the view coordinate space to the logical coordinate space of the model.- Parameters:
x- the X coordinate >= 0y- the Y coordinate >= 0a- the allocated region in which to render- Returns:
- the location within the model that best represents the given point in the view >= 0
- See Also:
-